- 기초부터 실무까지! 자바스크립트 (ES6) 마스터하기
59,000원
강좌소개
채용 시장에서 어떤 언어와 프레임워크를 쓰는 게 가장 유리할까요?
정해진 건 없지만 자신과 fit이 맞는 언어를 하면 됩니다.
정확히는 내가 들어가고 싶은 회사를 정하고 그 회사에서 쓰는 언어를 해야 합니다.
안드로이드는 1년마다 버전이 새롭게 바뀌고 있듯이 언어 라이브러리와 프레임워크의 대세도 언제든 바뀔 수 있습니다.
내가 '네카라쿠배당토직야'에 들어가고 싶다면?
이 회사들에서 쓰는 언어와 프레임워크를 해야 합니다.
신기하게도 바뀌지 않는 게 하나 있습니다.
프론트엔드의 프레임워크는 15년 전엔 JQuery를 써왔고 7년 전부터는 React가 유행했다는 거고
변하지 않는 건 둘 다 베이스가 자바스크립트라는 사실입니다.
하나의 언어를 깊게 파서 그 언어에 대한 이해도가 높아지면 다른 언어로 넘어갈 수 있습니다.

IT 업계는 6개월마다 새로운 디자인 패턴들이 나오고 신기술이 나오고 있습니다.
국내 탑티어로 불리는 30대 기업을 조사한 결과 신입사원을 채용할 때 가장 중요하게 보는 건 무엇일까요?
바로 '시행착오를 겪은 경험과 최적화된 학습 기술이 있는가?'였습니다.
시니어가 아닌 주니어 개발자에게 요구하는 건 개발자로서 '스스로 뭘 해서 어떻게 성장할 수 있는가?'입니다.
어떤 경험을 했고 어떤 경험에서 특정한 문제를 접했을 때 문제 인지와 동시에 해결까지 도달되는지.
그 방법을 깨우치게 도와주는 강의를 준비했습니다.

전 세계 IT 개발자들을 대상으로 한 설문조사 결과, 현업 개발자들이 가장 사랑하고 많이 사용하는 언어는 바로 자바스크립트였습니다.

자바스크립트는 전 세계에서 가장 널리 사용되는 언어입니다.
언어적인 발전도와 성숙도와는 별개로 커뮤니티 자료가 방대한 덕분에 숙련되어 있는 시니어 개발자들의 규모의 풀이 가장 많습니다.
그만큼 취업이라는 분야에서는 커뮤니티가 얼마나 형성되어 있는지를 보고 시작하는 것이 중요합니다.
시장에 있는 시스템들이 자바스크립트 혹은 자바 스프링으로 되어 있기에 초심자 단계에서 배워두면 응용하고 일할 곳이 가장 많습니다.

비전공자에게도 열려 있습니다.
자바스크립트는 브라우저만으로도 실행할 수 있고, 문법이 간단하고 구조가 직관적이라 프로그래밍을 처음 배우는 사람에게 적합합니다.
그만큼 진입장벽이 낮아서 비전공자도 충분히 배울 수 있습니다.

자바스크립트는 전 세계 모든 회사에서 널리 사용되는 언어입니다.
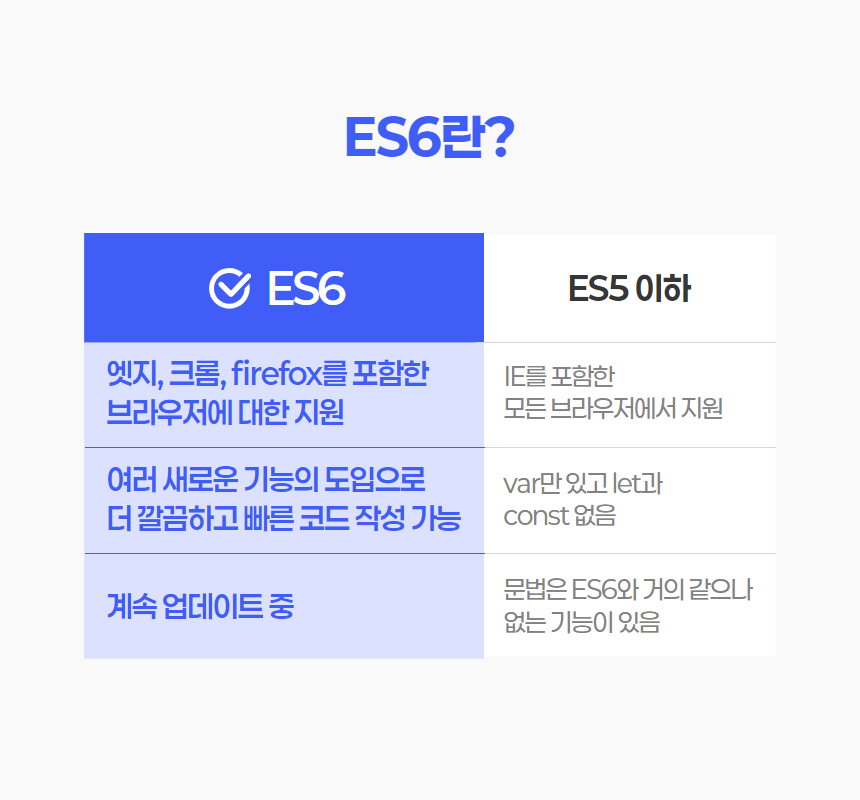
2025년 최신 버전의 자바스크립트 강의
.
.
.

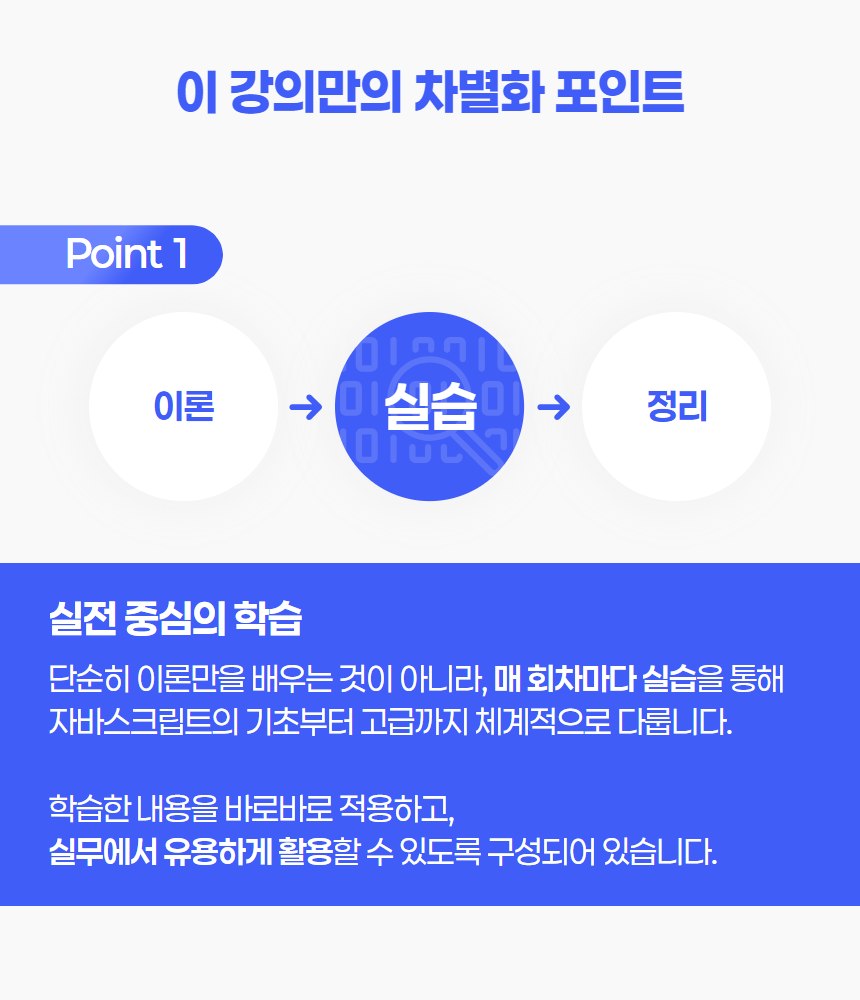
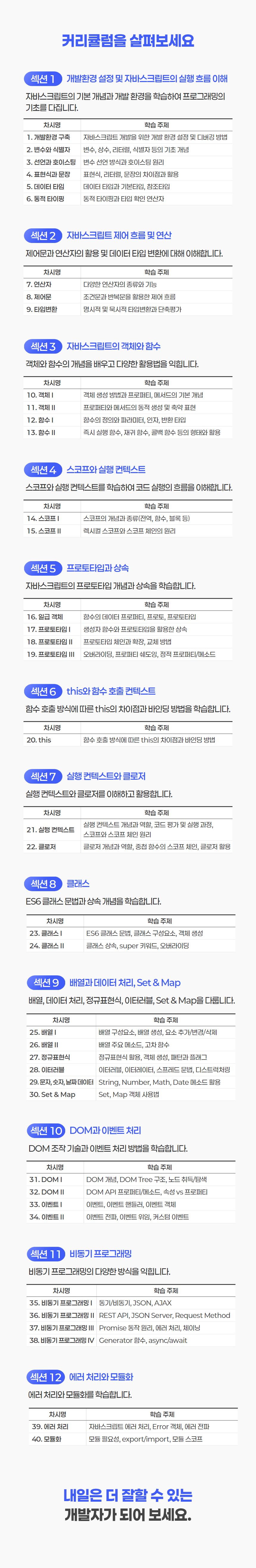
이 강의는 자바스크립트의 기본 언어부터 주요 개념을 먼저 학습한 후 코드 실습을 통해 익혀나갈 수 있도록 구성하였습니다.
코드 실습 부분은 단순한 문법 이해를 넘어, 웹 애플리케이션에서 직접 동작하는 원리를 보면서 적용할수 있어서
실제로 내가 회사에서 일하는 환경처럼 프로젝트를 구현하는 코드 작성 능력을 키울 수 있습니다.
Node.js와 NPM 환경 설정, 객체 지향 프로그래밍, 프로토타입, 고급 함수 활용, 이벤트와 DOM 처리 등과 같은
핵심 내용을 기반으로 다양한 웹 기반 라이브러리를 활용하여 실무에 바로 적용 가능한 역량을 키울 수 있습니다.
그래서 만들었습니다.
.gif)
자바스크립트 강의는 많습니다.
하지만 단순히 문법과 기본 실습을 넘어 자바스크립트가 어떻게 동작하는지에 집중한 강의는 드뭅니다.
이 강의는 자바스크립트를 단순히 배우는 것을 넘어,
인터프리팅 방식의 프로그래밍 언어가 어떻게 작동하는지를 깊이 탐구합니다.
이를 통해 자바스크립트뿐만 아니라 다른 언어들에 대한 이해의 폭도 넓어질 것입니다.
단순한 코딩 스킬 그 이상의 자바스크립트 능력, 이 강의를 통해 가질 수 있습니다.
.gif)
개발환경 구축
Node.js와 NPM 기반으로 프로젝트 환경을 설정하는 방법을 익힐 수 있습니다.
언어의 기본 요소 이해
변수, 조건문, 반복문부터 시작해 자바스크립트의 핵심 구성 요소를 이해할 수 있습니다.
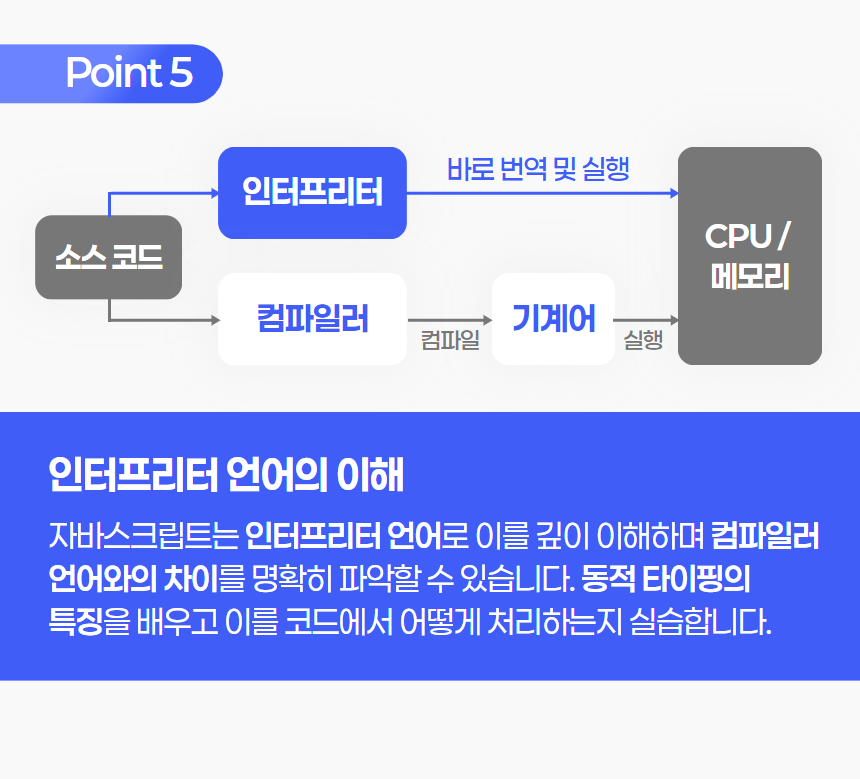
실행 환경과 프로세스 이해
자바스크립트가 동적 언어로서 어떻게 실행되는지, 그 메커니즘을 명확히 파악할 수 있습니다.
객체 기반 프로그래밍의 이해
객체, 함수, 스코프, 프로토타입, 실행 컨텍스트를 심도 있게 다루어 실무에서 활용할 수 있습니다.
현대적 개발 기술 습득
ES6 표준의 최신 문법과 기능을 활용해 현대적인 프로그래밍 방식을 습득할 수 있습니다.
자바스크립트 내부 구조
실행 컨텍스트부터 클로져까지 자바스크립트 코드의 내부 작동 원리를 학습할 수 있습니다.
클래스 문법 습득
ES6에 추가된 클래스 문법을 익혀 활용할 수 있습니다.
데이터 처리
배열과 정규표현식을 통해 데이터를 한 묶음으로 처리하고, 문자열 처리 기법을 익힐 수 있습니다.
데이터 타입 관리
문자, 숫자, 날짜, Set, Map 등 다양한 타입의 데이터를 다루는 기술을 학습합니다.
DOM 제어
DOM을 활용해 문서 내 요소들과 속성들을 효과적으로 제어하는 방법을 학습합니다.
이벤트 처리
이벤트 처리와 관련된 용어 및 기술들을 학습하여 다양한 이벤트를 효율적으로 처리할 수 있습니다.
비동기 프로그래밍
비동기 네트워크 프로그래밍을 통해 전 세계 어느 곳의 데이터도 효율적으로 접근할 수 있습니다.
에러 처리와 모듈화
에러 처리 기법을 학습하고 코드를 모듈화하는 방법을 익힙니다.